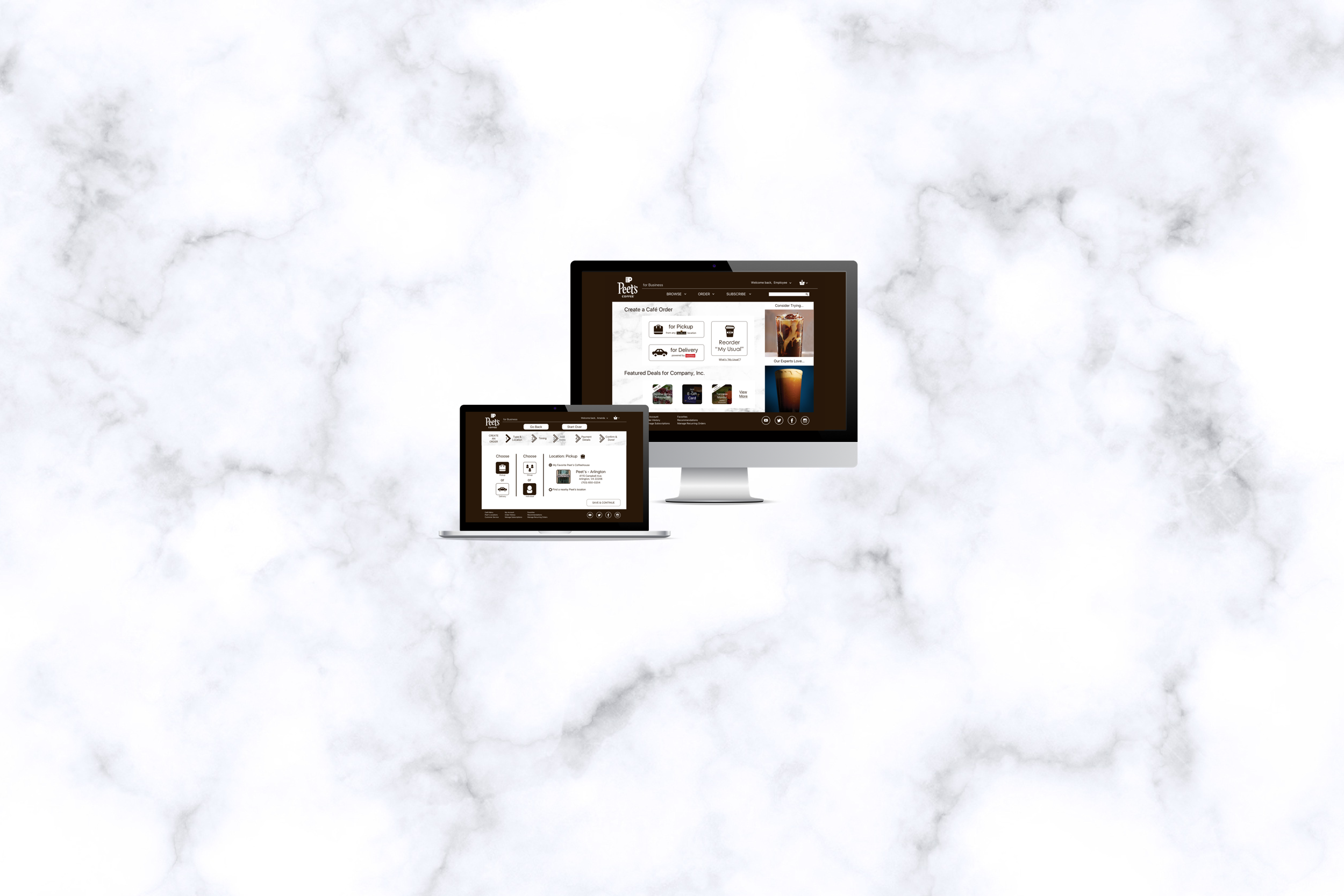
Peets for Business
Focus on INFORMATION ARCHITECTURE, INTERACTION DESIGN, and RAPID PROTOTYPING skills
DESIGNERS: 1 | TIMELINE: 2 weeks | PLATFORM: Desktop | TOOLS: Index Cards & Marker, Sketchbook & Pen, Sketch, InVision
THE CLIENT
The second UXDI project at General Assembly focused on designing an e-commerce website for an established brand and creating a clickable prototype to demonstrate a key feature.
As my "client" for this project, I selected Peet's Coffee & Tea - a food & beverage brand committed to continually raising the bar for the American coffee industry since 1966, when their first coffee store inspired the start of the artisan coffee movement.
THE OPPORTUNITY
As the $40 billion Coffee & Snack Shops industry continues to grow and consumers increasingly prioritize convenience, Peet's Coffee & Tea can compete with other major chains by:
- Improving the group ordering experience
- Catering to offices near Peet's locations
- Taking greater advantage of brand partnerships
The company needs a robust portal for its corporate customers, making it as easy as possible for them to:
- Mange group orders
- Purchase products
- Locate deals & recommendations
THE HYPOTHESIZED SOLUTION
MY ROLE
- UX DESIGNER responsible for: market research, user interviews, card sorting, sitemap design, user flow creation, lo-fidelity wireframe development, clickable prototype creation, and user testing to validate design elements
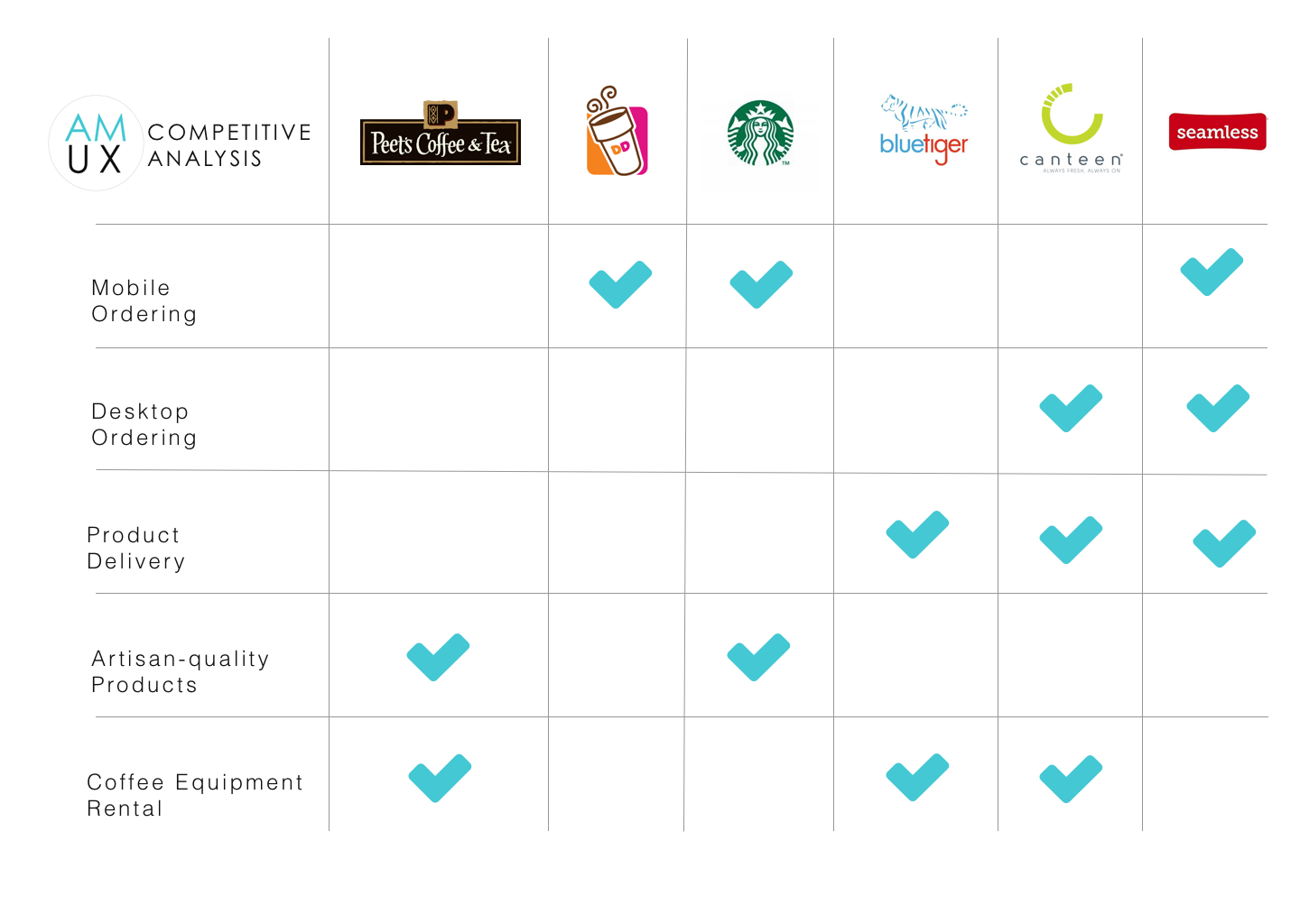
MARKET RESEARCH
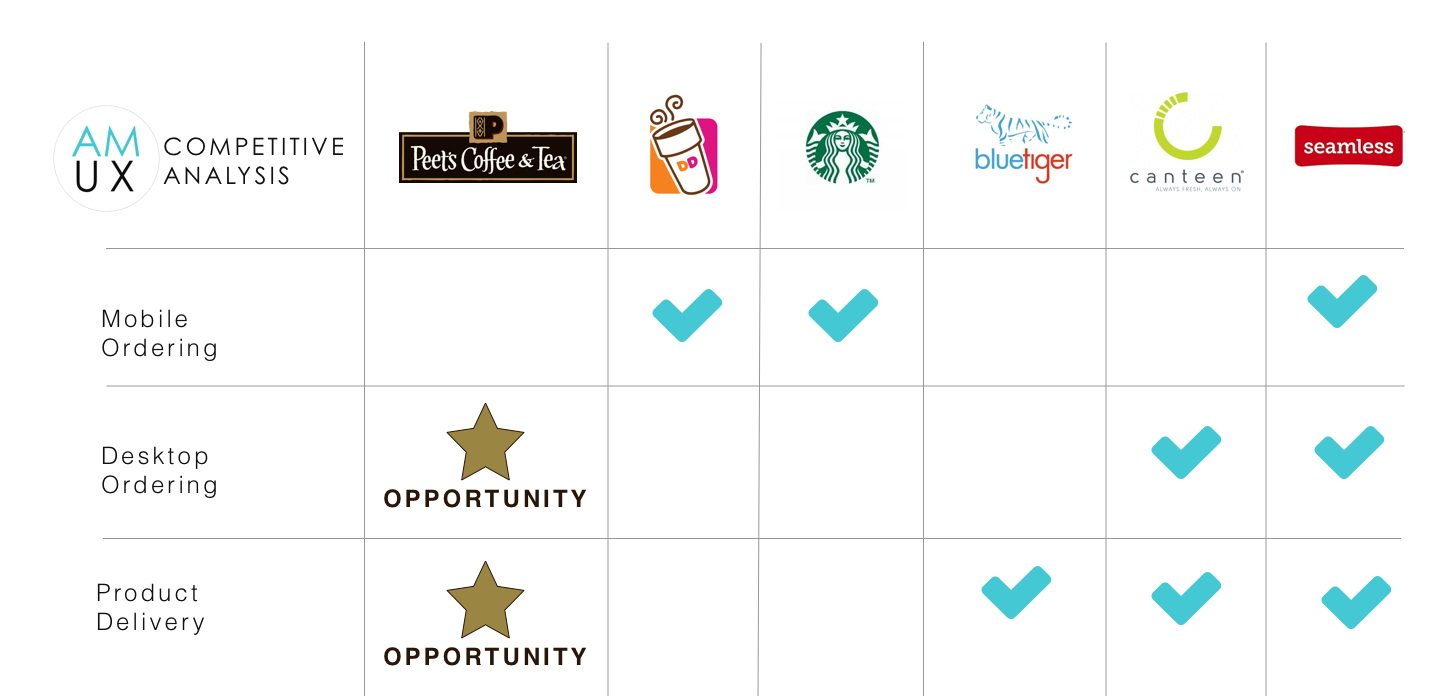
KEY MARKET RESEARCH INSIGHTS
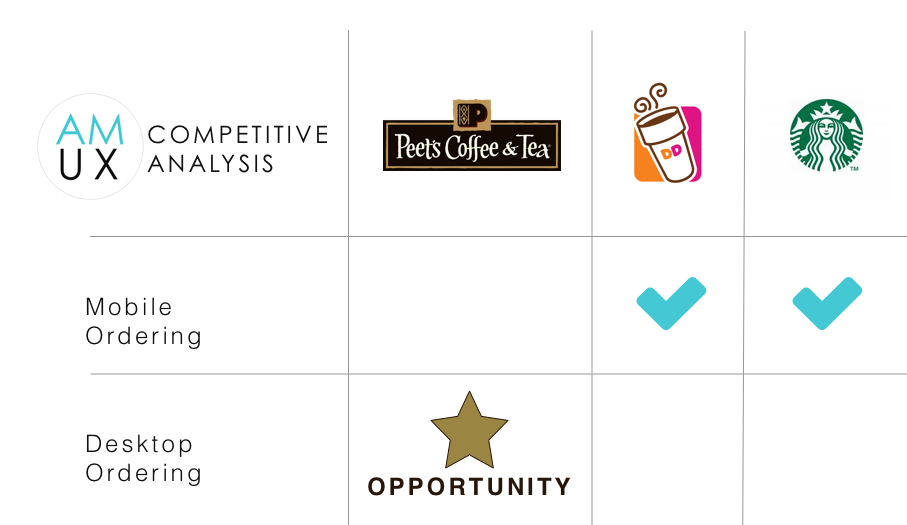
Peet's biggest direct competitors in the Coffee & Snack Shop space are missing a massive opportunity.
Neither one of the major competing brands offers customers a desktop or browser-based ordering option in addition to their mobile ordering apps.
Many business people frequently use a laptop or desktop throughout the workday, including to order food & beverage items.
Prioritizing the design and development of a desktop-friendly ordering app will most directly meet the needs of Peet's business customers.
Since busy professionals often don't have time to leave their office during the workday, having food & beverages delivered directly to the office is a valuable service to them.
By partnering with an established food delivery brand like Seamless, Peet's has the opportunity to be the only brand in the Coffee & Snack Shop space to offer a delivery option in addition to in-store pickup.
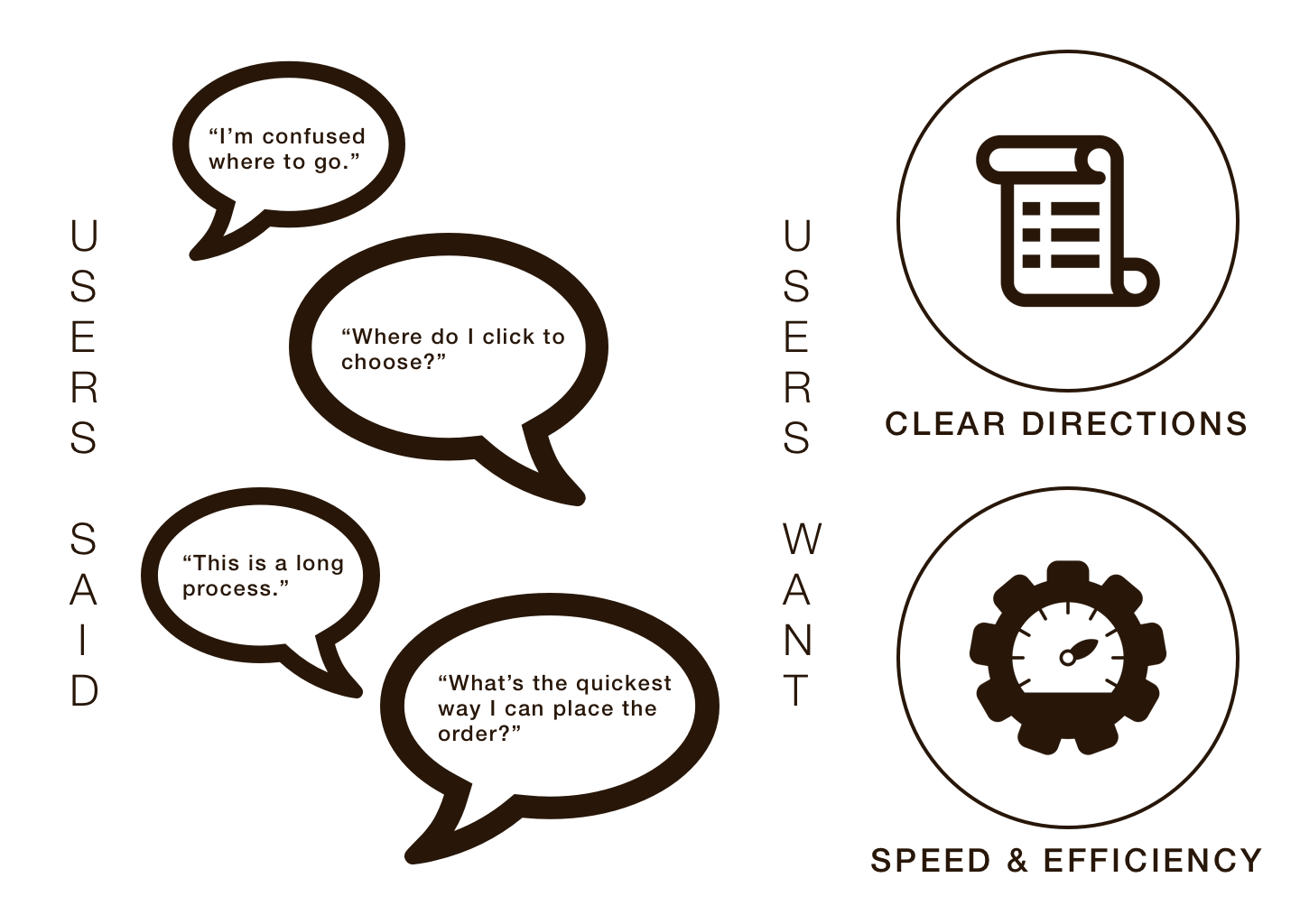
USER INTERVIEWS
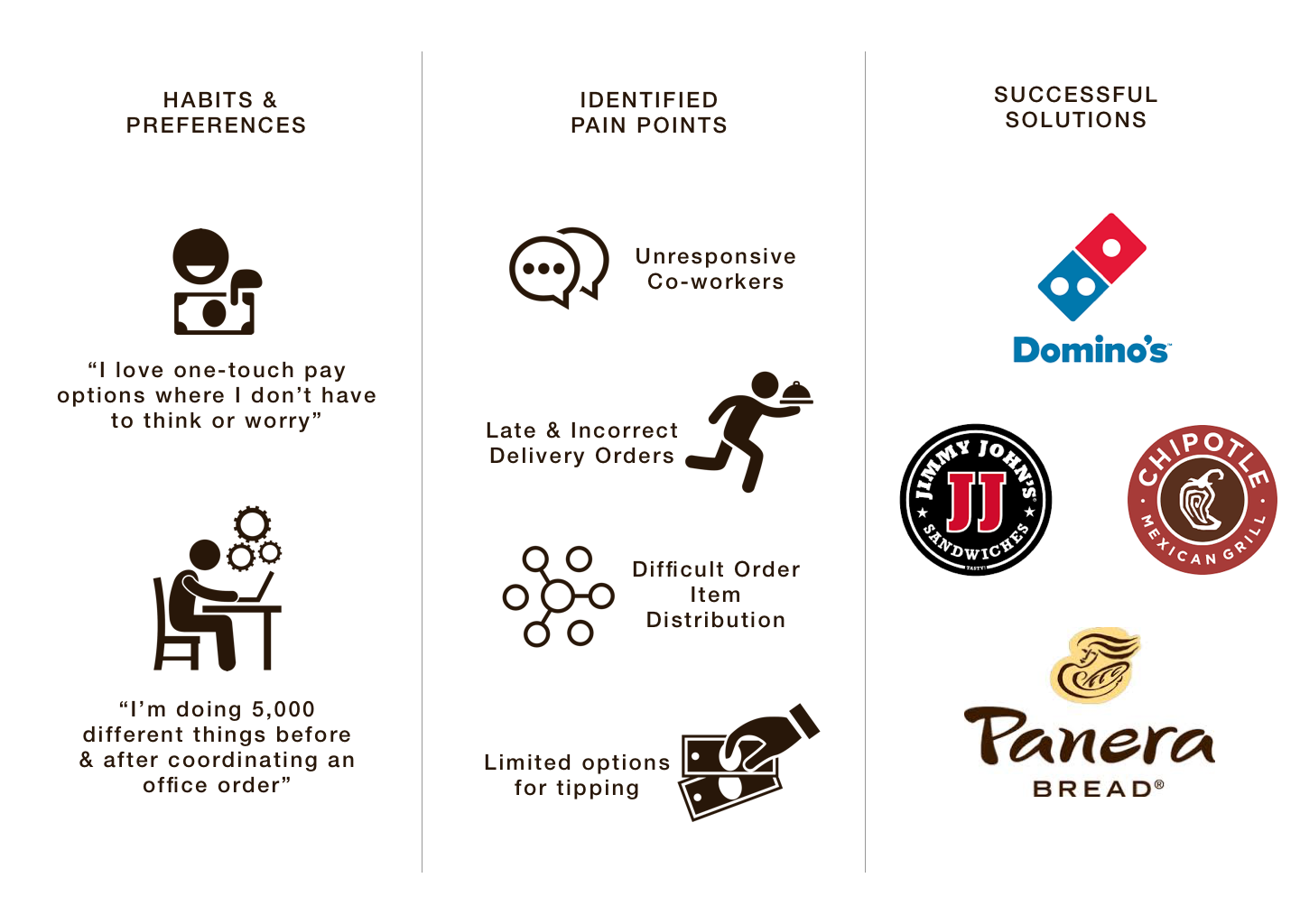
The goal of conducting interviews was to gain insights into the successes & challenges experienced by people in corporate environments when ordering food & drinks throughout the workday.
I was particularly interested in learning more about the pain points people experience when coordinating an order for multiple people in a professional environment.
I conducted 3 in-person interviews with participants who currently work in professional office environments and regularly place food & drink orders for both themselves and colleagues.
From these interviews, I gained a number of key insights into important design considerations for Peet's online ordering app.
CARD SORTING
This research exercise was designed to help me gain insight into how to most effectively organize and present Peet's many food & beverage item options to users as they:
- Browse the Menu
- Select & Customize Order Items
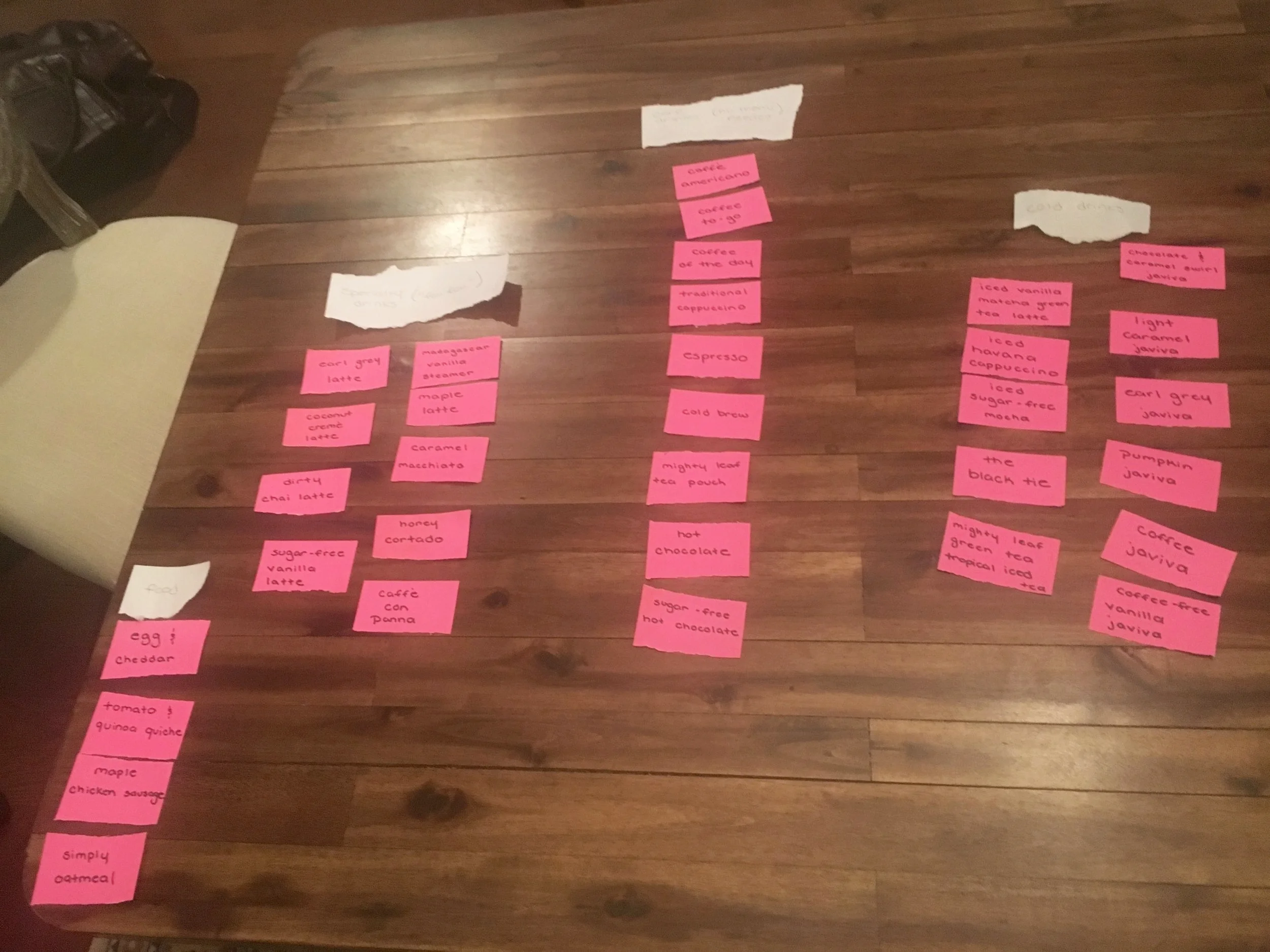
I wrote each Peet's menu item on a small card and observed 4 participants sort the items into the categories that made most sense to them.
When they were finished shorting, I asked them to explain their categories and labeled each one before documenting the results.
CARD SORT RESULTS
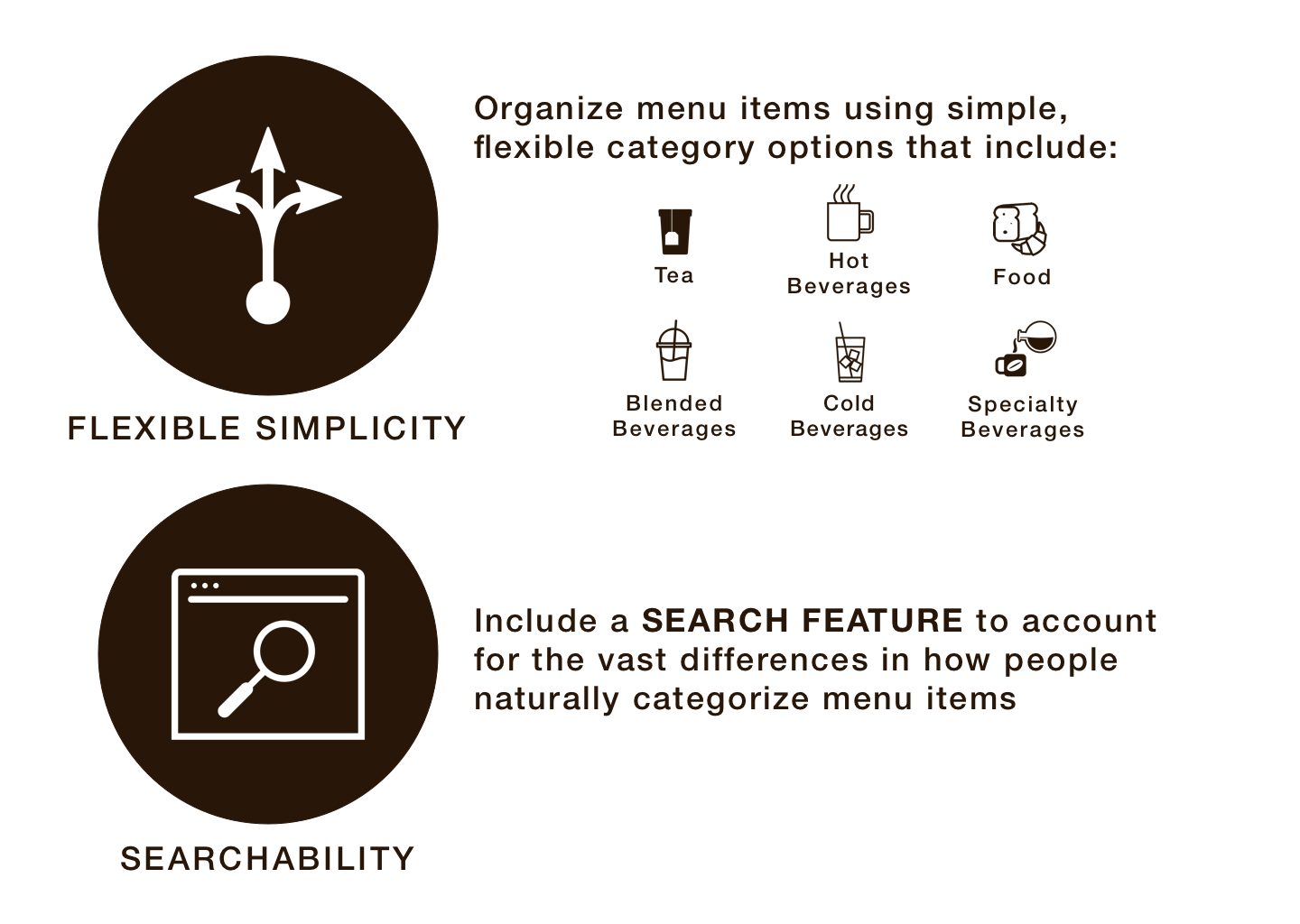
KEY INSIGHTS
INFORMATION ARCHITECTURE
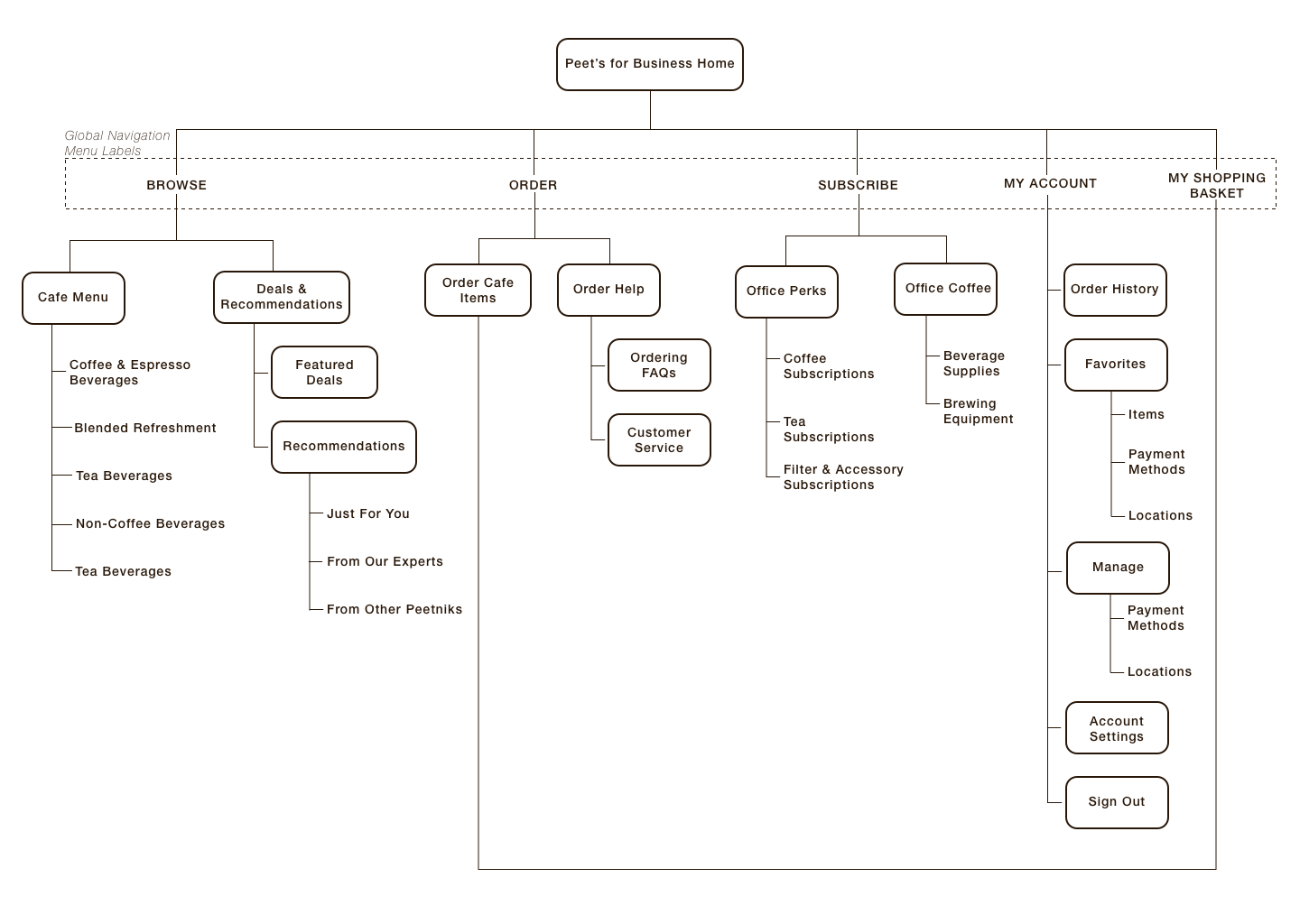
I decided to name the website "Peet's for Business" and began designing its structure by synthesizing all of my research, both with users and on competitive ordering apps in the market, into an outline of website components.
From the outline, I was quickly & easily able to develop a sitemap organizing the different key pages and features to be included in the prototype design.
INTERACTION DESIGN
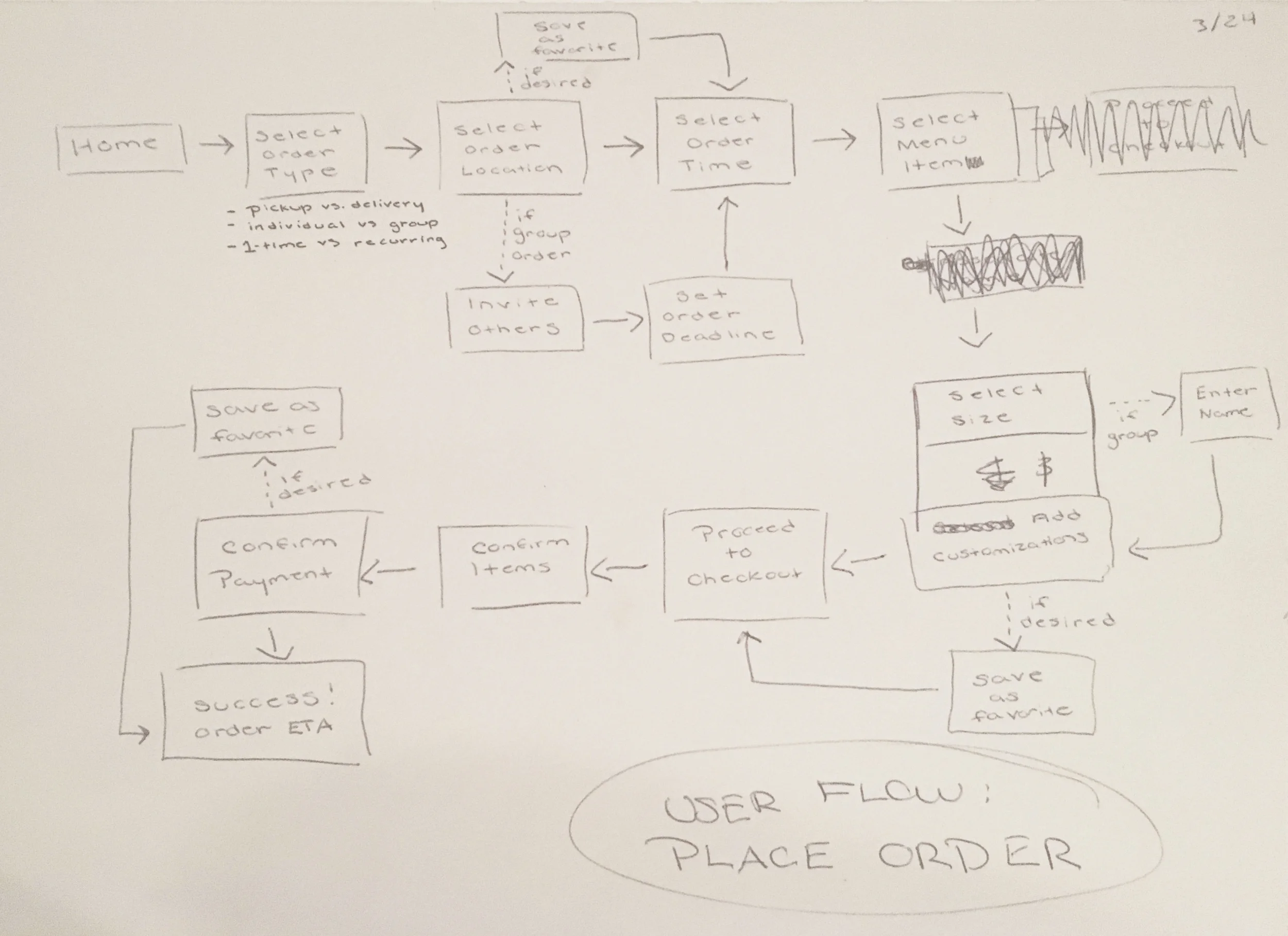
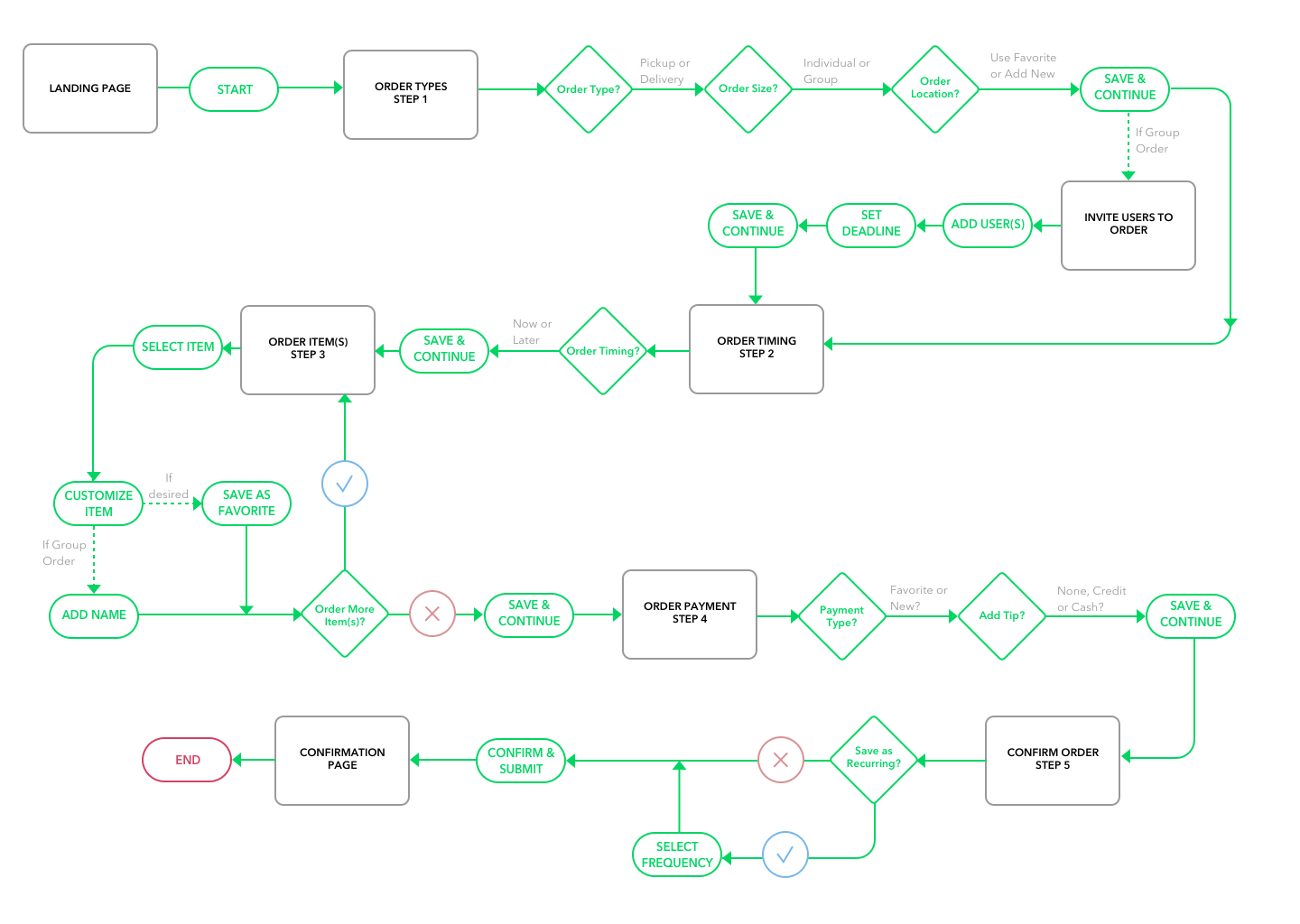
The interaction design process for the Peet's for Business Ordering Feature began with the development of a user flow detailing the online ordering process.
From there, I was able to begin sketching designs for key website pages.
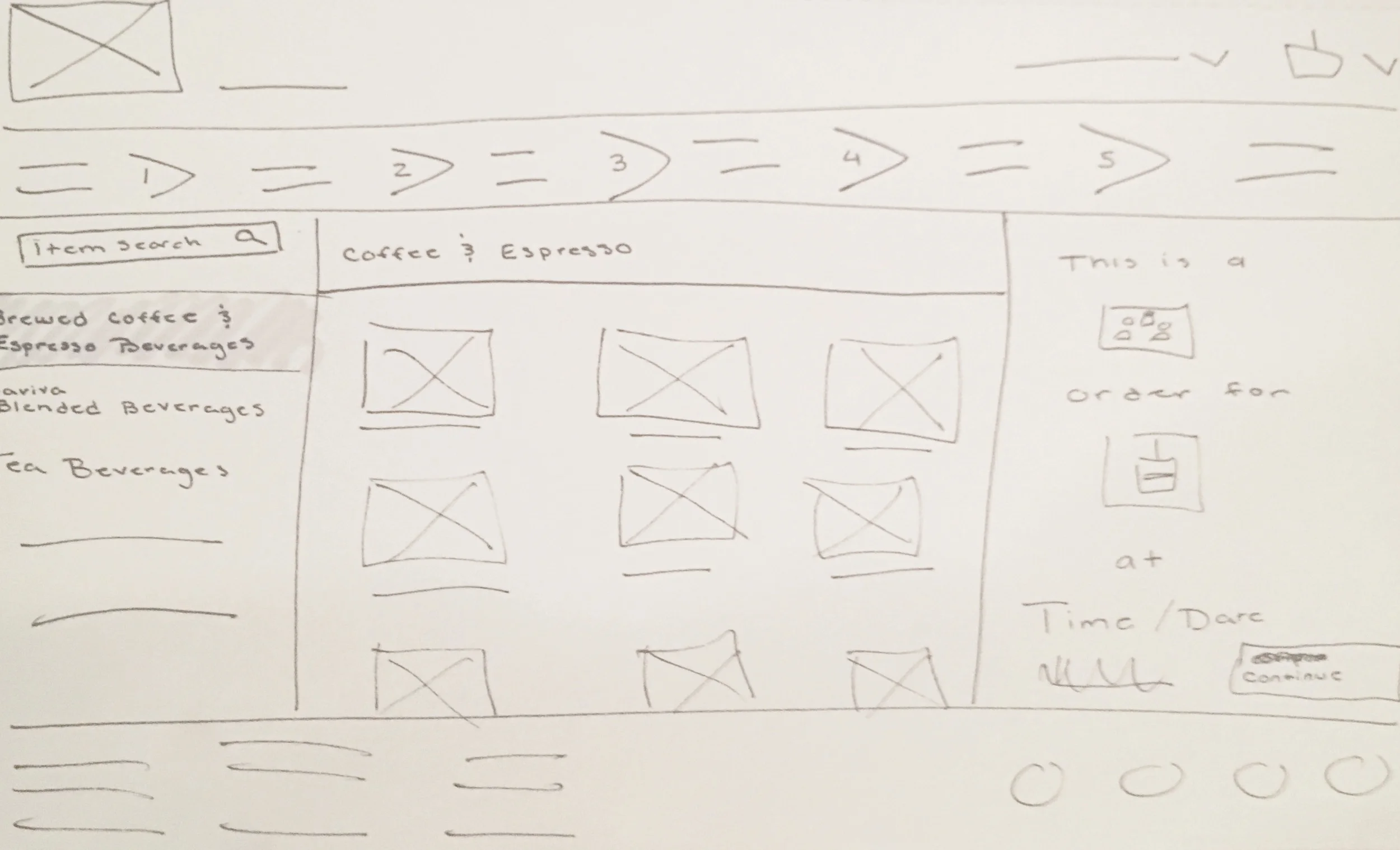
Order Menu Design
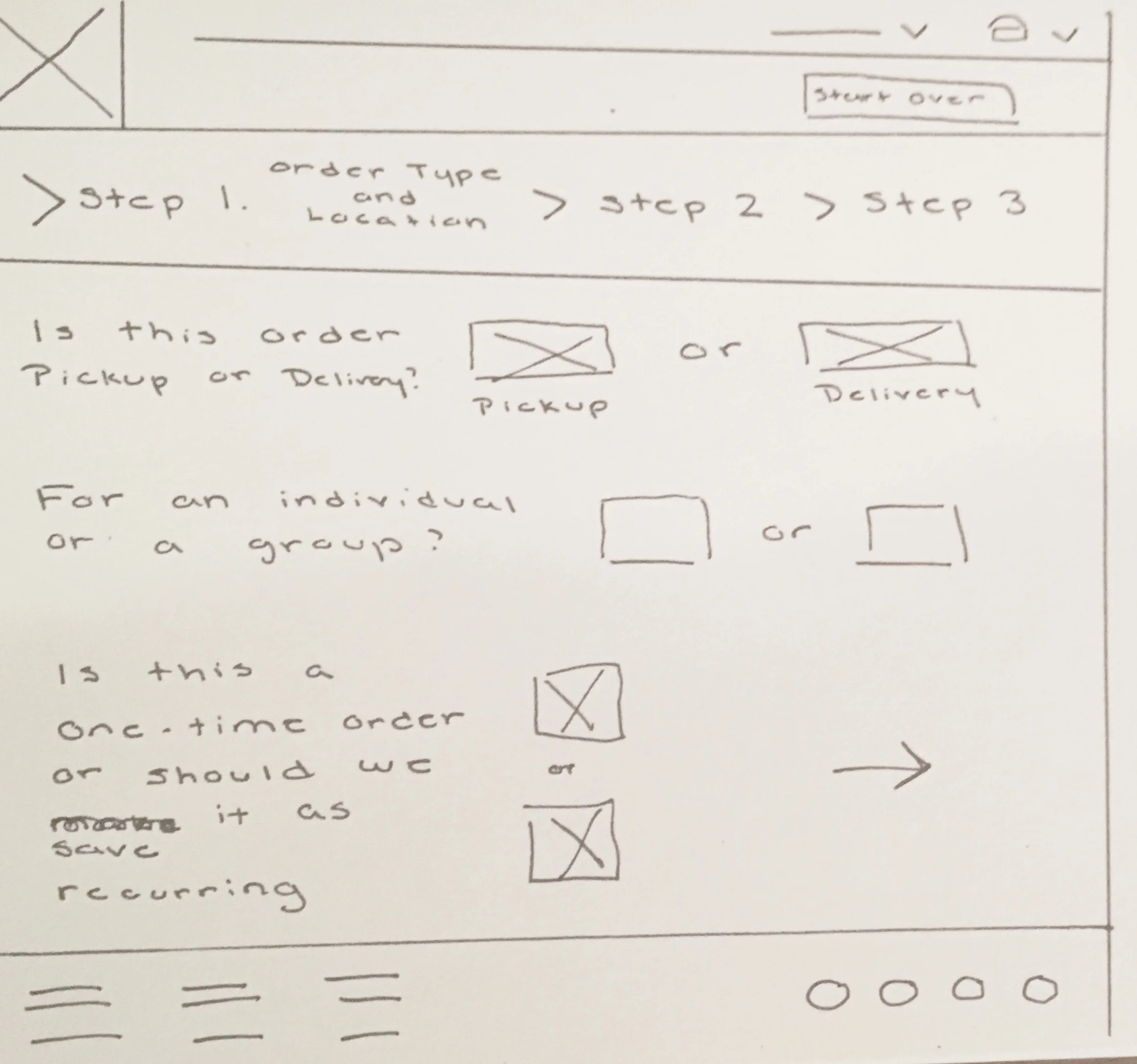
Order Step 1, Design A
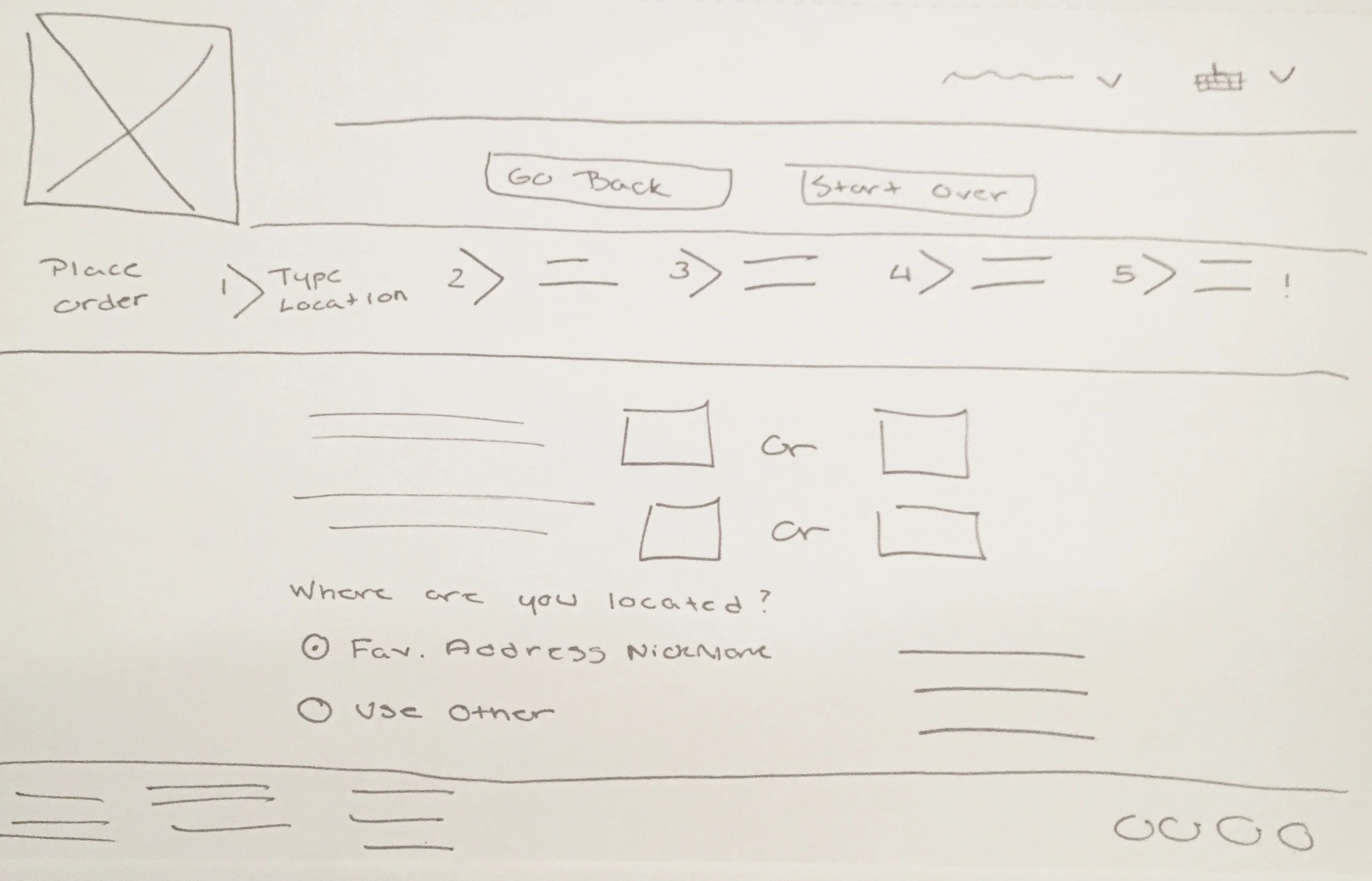
Order Step 1, Design B
Using these sketches, I produced a series of lo-fidelity wireframes to illustrate the precise layout of each page in the ordering process.
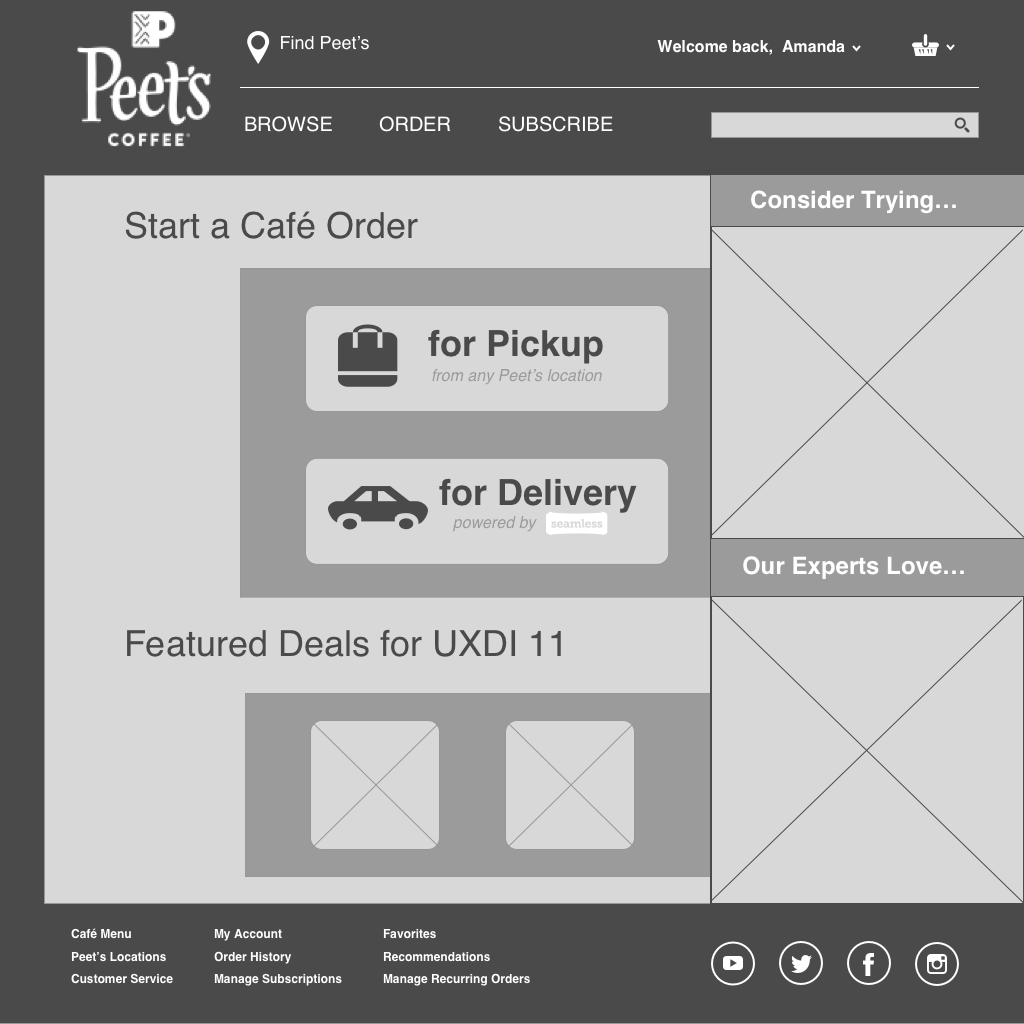
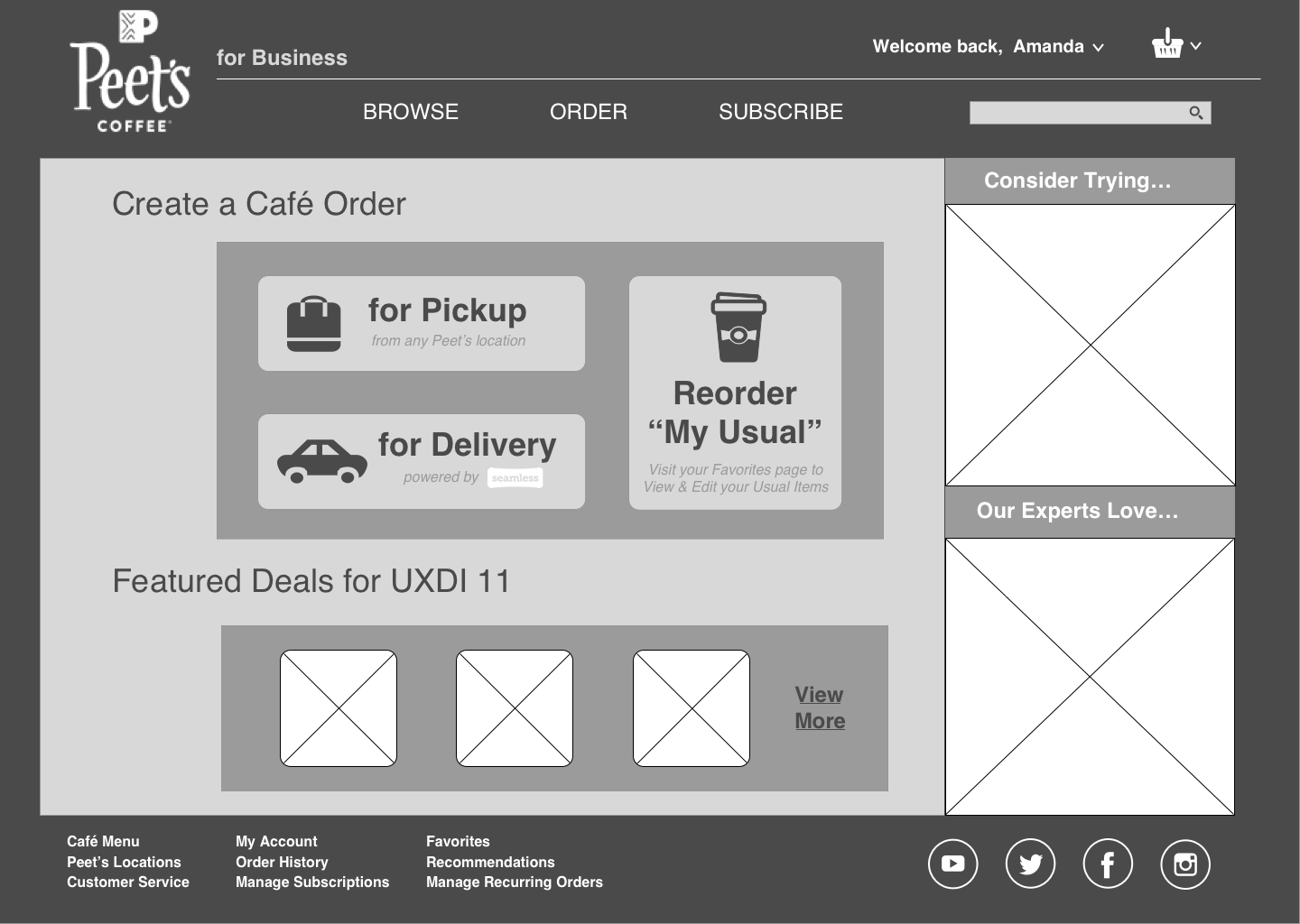
Key Features of the website's initial Home Page design include:
- Single-Click Access to the Online Ordering Feature
- Site-wide Search Bar for Locating Specific Content
- Sidebar for Advertising "Specialty Drink" Menu Items
- Personalizations Including the User's First Name and Company Name
Key features of the Menu Page users interact with when placing an order include:
- Shopping Basket & Total Item Count Visible in the Global Header
- Expandable/Collapsable Menu Categories to Sort Items
- Menu-Specific Search Bar Available
- Visual Confirmation of All Selections Made in the Process
USABILITY TESTING
To test the initial Peet's for Business website feature designs, I presented the wireframes to users and asked them to complete the task of placing a coffee order (using their finger as a mouse).
The verbal & non-verbal feedback I collected provided several key insights and informed a number of changes reflected in iterations of the page designs.
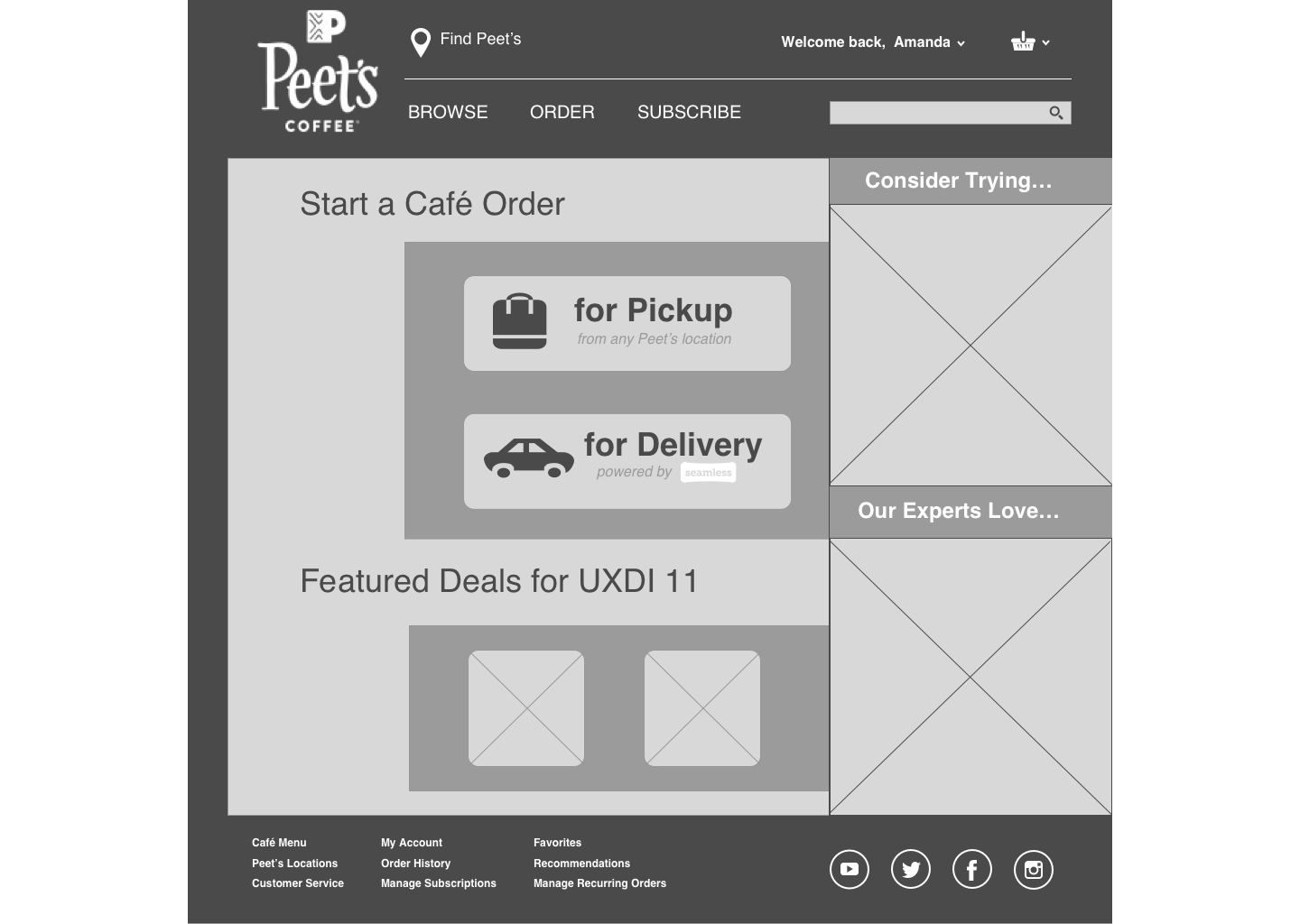
These user-validated design changes include:
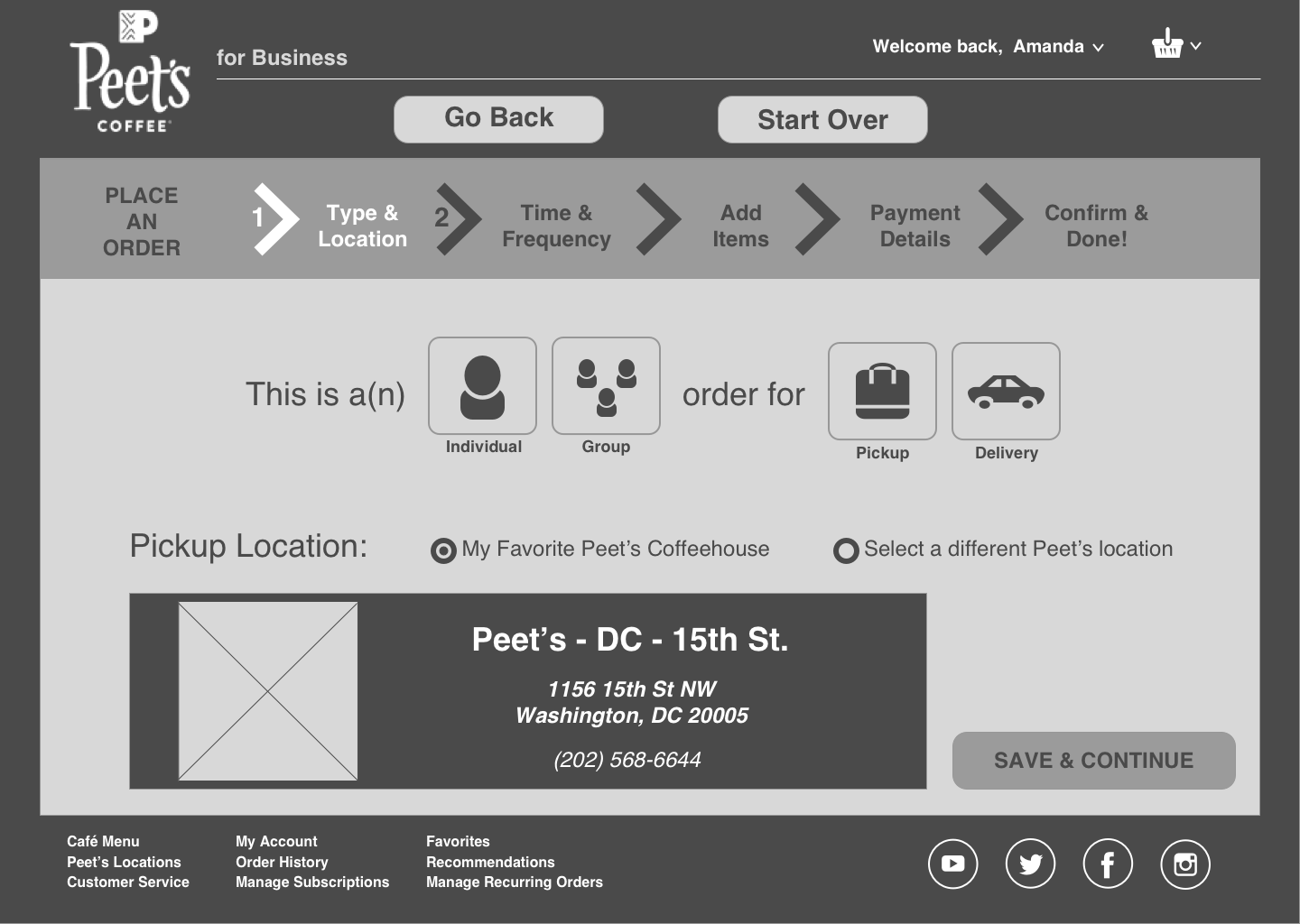
- Single-Click Ordering Button on the Home Page
- Call-To-Action text in Step 1 of the Ordering Feature
- Re-structured Step 1 Page of the Ordering Feature (visually flows from left-to-right instead of top-to-bottom)
wireframe iteration samples
Version 1, Home Page
Version 2, Home Page
Version 1, Place Order Step 1
Version 2, Place Order Steps 1A & 1B
CLICKABLE PROTOTYPE
Using the user flow I had developed to organize the ordering process, I assembled the iterated wireframes into a clickable prototype of the Peet's for Business home page and ordering process.
Please take a few minutes to watch this demo video of the prototype in action!
NEXT STEPS
Future iterations of this product will focus on visual design elements, which I will organize and develop into a Style Tile detailing site elements such as color palette and typography.
I have already begun applying these style elements to a full set of hi-fidelity wireframes, which will eventually be turned into an updated, full-color version of the clickable prototype.
Finally, I plan to iterate these Peet's for Business desktop designs into a mobile ordering app.